La vía principal para transmitir un mensaje son las palabras y tener una tipografía fácil de leer y elegante, lo cual le da una personalidad a lo que quieres decir. Hoy te presento la forma más fácil de usar las tipografías correctas en tu blog.
Te mostraré la importancia de usar la tipografía correcta en tu diseño de marca y la opción de Google Font. Aprenderás a instalar cualquier fuente disponible en tu web y algunos consejos para parecer más profesional.
Para explicar mejor la importancia de la tipografía en el diseño web te dejo un video corto de Brand Inteligente:
¿Qué es Google Fonts?
El tipo de fuente que usas en tu logotipo, en tu página web y en tus diseños sí importa ¡y muchísimo! En los inicios de Internet no tenías otra opción que usar Arial, Georgia o Times New Roman, pero ahora tienes un abanico infinito de posibilidades para darle más vistosidad a tu marca.
Google Fonts es un banco gratuito de tipografías que puedes usar en tus contenidos web. Los estilos no son tan variados como otros catálogos, pero sin duda que hay buenos trabajos allí de los cuales te puedes enamorar.
Características de Google Fonts
Lo que hace que Google Fonts sea tan bueno:
- Fáciles de usar.
- Compatibles con casi todo lo que use Internet: tipos de pantallas, versiones y lenguajes.
- Puedes agregar tus Google Fonts favoritas a una colección.
- Ofrece estadísticas del impacto de la fuerza en la velocidad de carga de tu página web.
- Permite escoger los paquetes de caracteres disponibles y alfabetos.
«Debes descargar la fuente y después vincularla al servidor.»
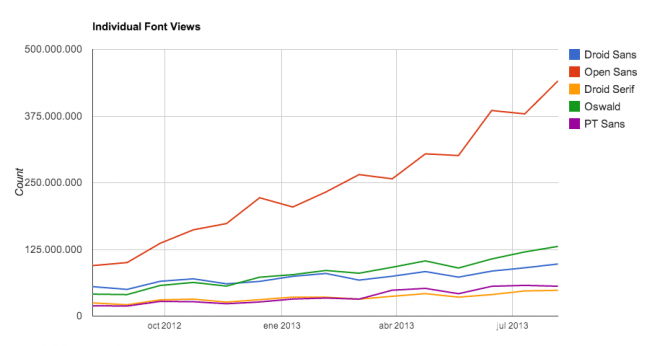
Open Sans (de Steve Matterson) es la tipografía más usada de Google Fonts aunque puedes ir probando poco a poco cuál es la que se adapta mejor a tu estilo.
”La tipografía web tiene que crear una buena experiencia de lectura”
Integrar las Google Fonts a tu contenido
Para usarlas debes tener un conocimiento mínimo de HTML y CSS y seguir las instrucciones:
- Anda a Google Fonts.
- Busca la tipografía que quieras.
- Selecciona el estilo que quieras.
- Una vez que selecciones tu tipografía, haz clic en Quick Use.
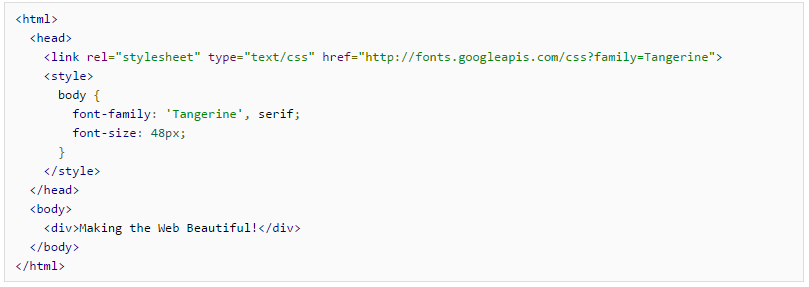
- Copia el código HTML Standard que te ha dado en la cabecera de tu blog o página web, entre las etiquetas “header” (<head> y </head>).
- Integra la fuente en tu código CSS en los elementos que quieras (hoja de estilo)
Por ejemplo:
- Guarda los cambios. Refresca la página y mira qué tal ha quedado.
¡CUIDADO! Si modificas la fuente de tu tema directamente en WordPress perderás los cambios en tu hoja de estilo si se actualiza. Lo recomendable es crear un tema hijo para hacerlo.
Para saber más
Si quieres saber qué más puedes hacer con tus Google Fonts, te recomiendo leer la guía de uso (en inglés) que está muy completa.
No te olvides de cuidar muy bien los colores, el tamaño de la fuente, la alineación del texto, el espaciado y por supuesto, la ortografía.
Para optimizar aún más, te dejo un manual sobre el buen uso de la tipografía en el diseño web que te interesará muchísimo.
Si necesitas más ayuda con la tecnología en tu negocio web, ¡contáctanos! Gratis y sin compromiso.
Mis tipos de Google Fonts favoritos por su simplicidad y elegancia son las denominadas “tipografías seguras” como: Open Sans, Source Sans Pro, Montserrat, Roboto, Habibi, Amethysta, Libre Baskerville, Noto Serif y Abril.
Y si quieres saber qué tipo de tipografía tiene una imagen, puedes usar la herramienta WhatFontIs (desde una URL o tu ordenador).
No te olvides de combinar las Google Fonts con buenas imágenes y usar los colores correctos para que tu tipografía resalte aún más.
Los principios establecidos de la tipografía podrían compararse a los principios que subyacen en la arquitectura o la música. – WilliKunz